Kristina Plauché
I lead a Happiness Engineering team at Automattic, but I recently graduated with a BS degree in Web Design and Development with an emphasis in development. You can see a sampling of my code and design work on these pages. There are also videos scattered throughout that explain and showcase projects developed on my local installs as well as other videos that explain ideas and concepts like MVC architecture, if/else statements, and form input validation to name a few.
Education & Coursework
Brigham Young University - Idaho
GPA: 3.9
Coursework
- object oriented programming
- system security
- system analysis and design
- database design
- web engineering
- mobile application development
- web backend development
- web frontend development
- human computer interaction
- advanced CSS
- software engineering
- visual design
- online media design
Backend Experience
PHP
This looney toons themed site is the place where Wile E. Coyote can use his desktop or mobile device to order supplies to carry out his dastardly plots against the Road Runner. The Acme corporation's admins can login to add or delete products and images, and set products to featured so they show up on the home page. This was built on a local install so you can take a peek at the finished product by watching the video below. You can also checkout the site code on github.
For practice I built a site at bushels.plauche.org. It is designed to meet the unique ordering needs of a fruit and vegetable co-op. This is a theme you'll see repeated throughout my projects. I owned a commercial fruit and vegetable co-op business for 15 years before coming to Automattic, so I am familiar with the needs of that business model. It was fun to try to create some of the systems I wish I had when I was a business owner. You can checkout the code on github.
The php projects for this class included deploying to Heroku, a group buying calculator, and some other simple php practice exercises such as forms. You can checkout the code on github.
I've been a Wordpress and WooCommerce user since 2011. I supported WooCommerce as a Happiness Engineer from 2016-2019 until I moved into the Jetpack division in June 2019.
Node.js
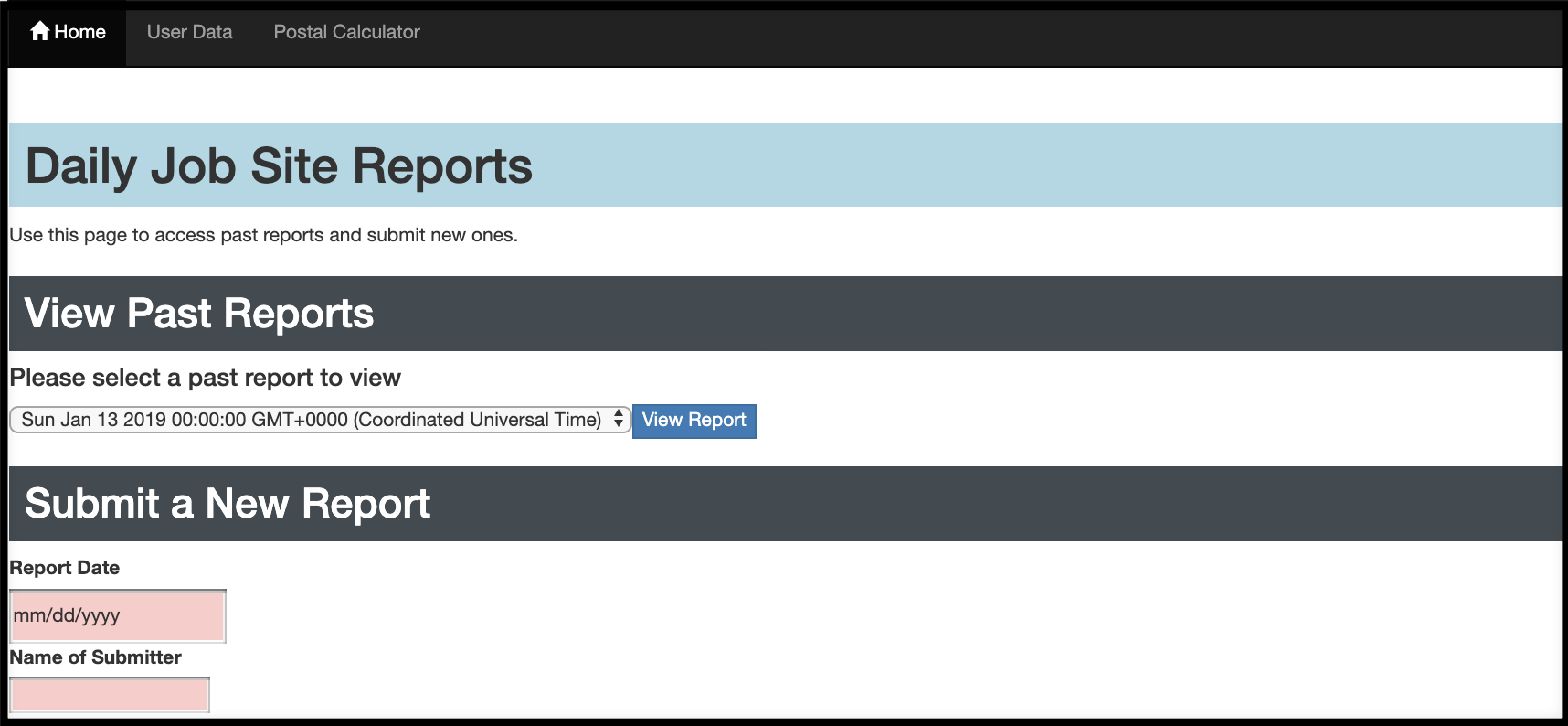
I created this siteas a project for one of my web engineering classes. It's a single page app deployed at Heroku and uses a Postgres database. I enjoy working with Node.js

API, AJAX, & JSON
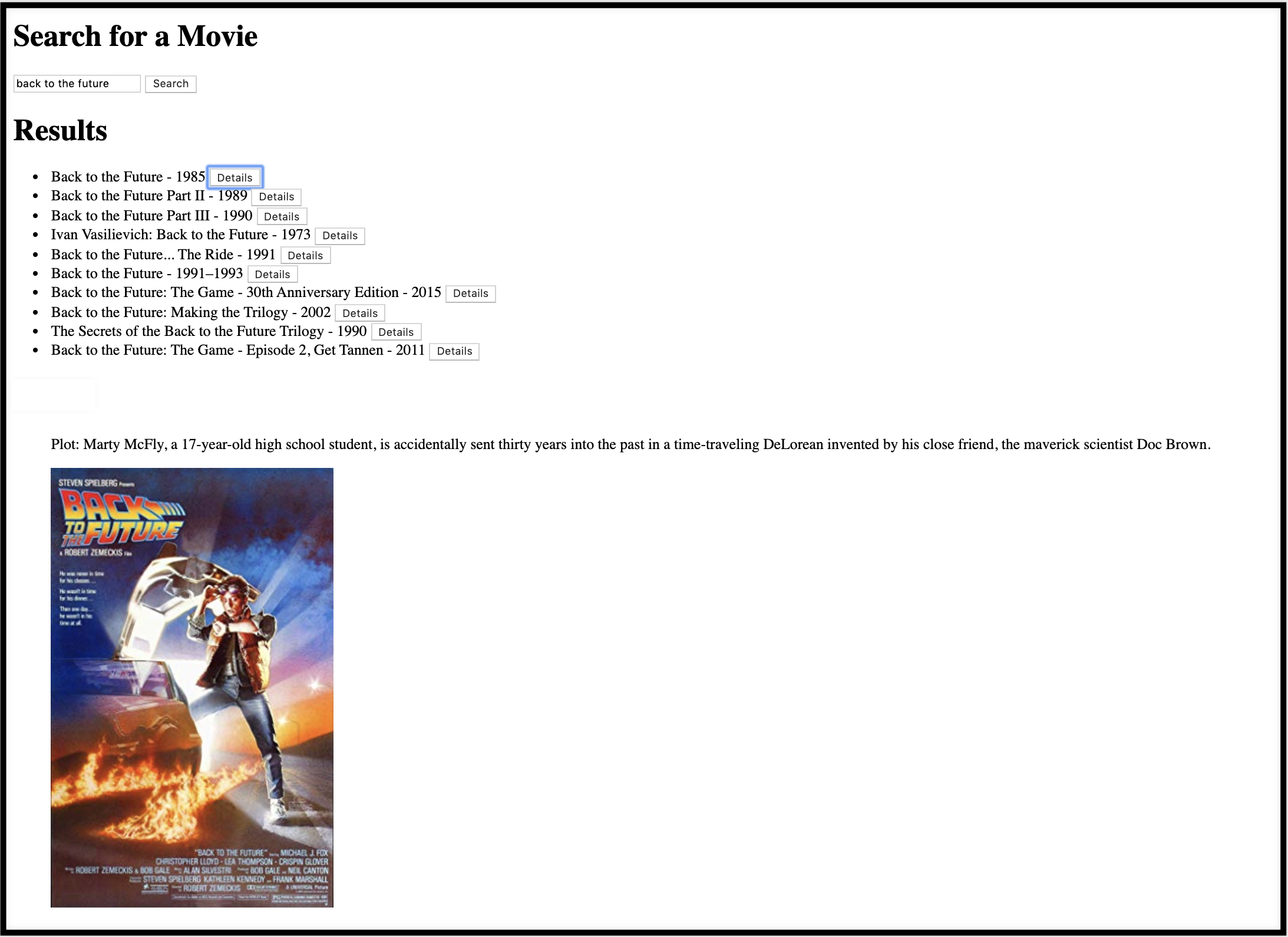
This pages uses an XMLHTTPRequest to consume the json of an api for movies. Test out the search feature here Click the details button to display the movie poster. I also had a couple of pages that pulled in weather from Weather Underground's api, but that api has been deprecated and no longe works. So I made my own tiny json file with header info so I could carry my header data across these github pages. View the json file.

Java
I spent a semester learning object oriented programming by learning Java and building a game. This video is a summary of those learnings and covers topics such as:
Game description: The player of the game will assume the role of the leader over the city of Aaron. Wheat is the staff of life, and is used as the main currency in the city. As ruler over the city, the player’s task is to manage the village’s wheat crops so that the people of the village can be adequately fed, while dealing with rats, and random crop yields. The city prospers when the people pay their offerings. After serving for 10 years, the player will be judged by the people. If too many people die during the player’s term of office, the player is removed from office and the game ends. View the Code on GitHub. Watch the game in action here:
Databases
I worked with oracle, mysql, and postgres databases. I built, populated and queried those databases. Here is an example of the output of a sql project.See below for a presentation about entity relationship diagrams and how they disply database design.
Frontend Experience
JavaScript
Click the links below to see these fun JavaScript projects.
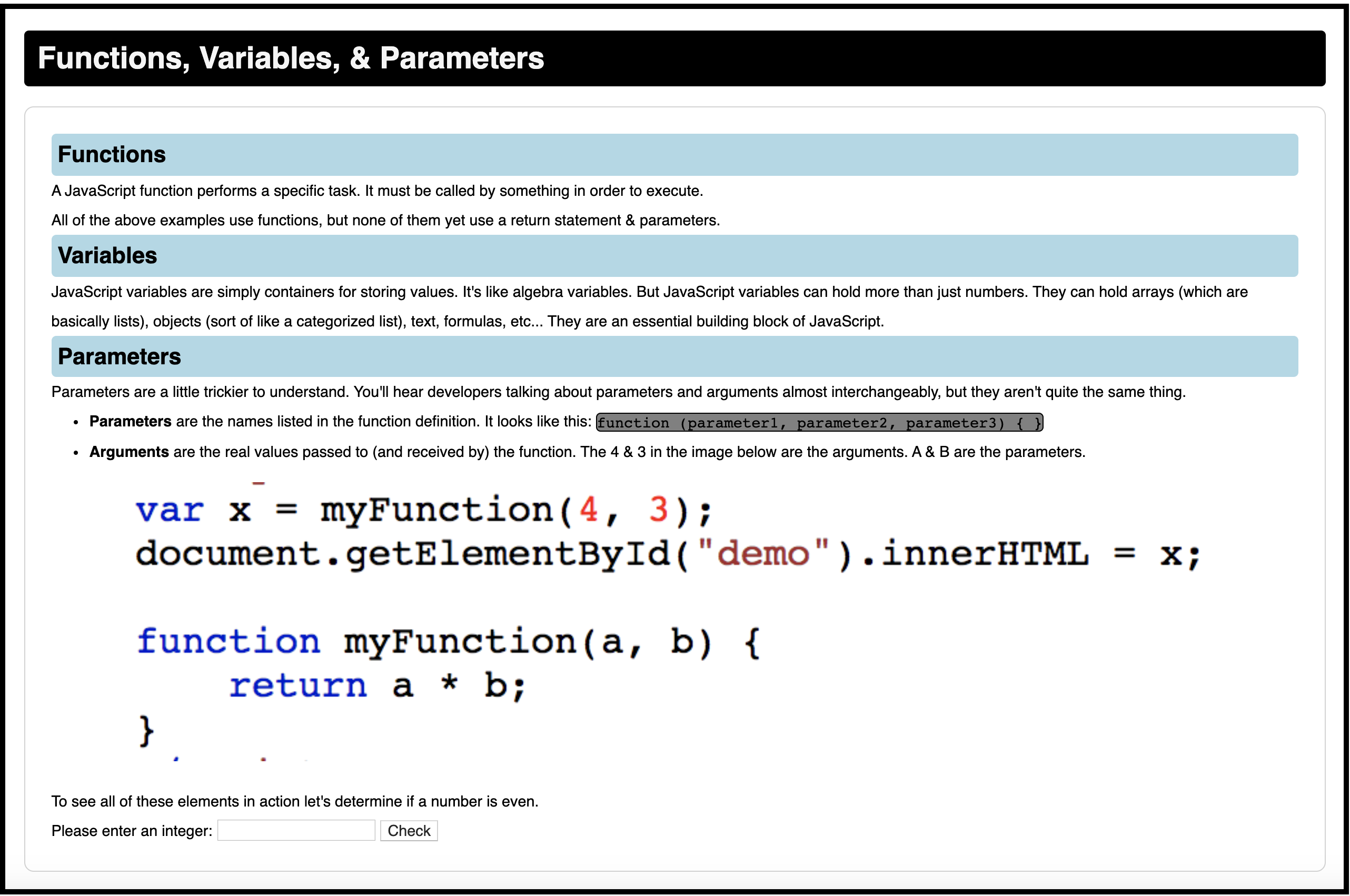
- JavaScript Basics- Demonstrating fluency in loops, conditional statements, functions, variables, parameters, arrays, associative arrays.
- JavaScript Objects- Demonstrating fluency in object creation functions, inheritance, properties, methods, instantiation
- JavaScript Local Storage- Demonstrating fluency in local storage API, storing and retrieving simple data, arrays, associative arrays, and objects.
- DOM- Demonstrating fluency in DOM manipulation using createElement, appendChild, insertBefore, removeChild, etc...
- HTML5 Tags for Media- Demonstrating fluency in HTML5 Tags - video, audio, and canvas
- CSS3 Using JavaScript- Demonstrating fluency in manipulating CSS class properties using javaScript
- CSS Transitions & Transforms- Demonstrating fluency in designing, defining, and triggering CSS3 transitions and transforms without custom libraries.
- CSS Animations- Demonstrating fluency in designing, defining, and triggering CSS3 animations with JavaScript and without custom libraries
- All of the Above- Last project of the semester that included all of the elements above.

HTML & CSS
Click the links below to see a sampling of my html and css projects and presentations.
- Balls Trapped in Boxes-Using keyframes animation in Sass.
- 7 of Clubs- Using flexbox to build a playing card.
- Playing Card Back- Using Sass to build the back of a playing card.
- ZenGarden Site Presentation- Using Sass and SVG to build a Japanese themed site.
- Form validation input presentation- Describing why form validation is important and how to do it.
Website Projects
This site was created near the beginning of my coursework. The focus was on learning html, css, and planning the site design in Photoshop. This was the only class where responsive design was not a requirement.
- Design Plan: In this class, I created the design plan as a layered psd file & also included a styleguide page.
- Website: See the site at kristina.plauche.org.

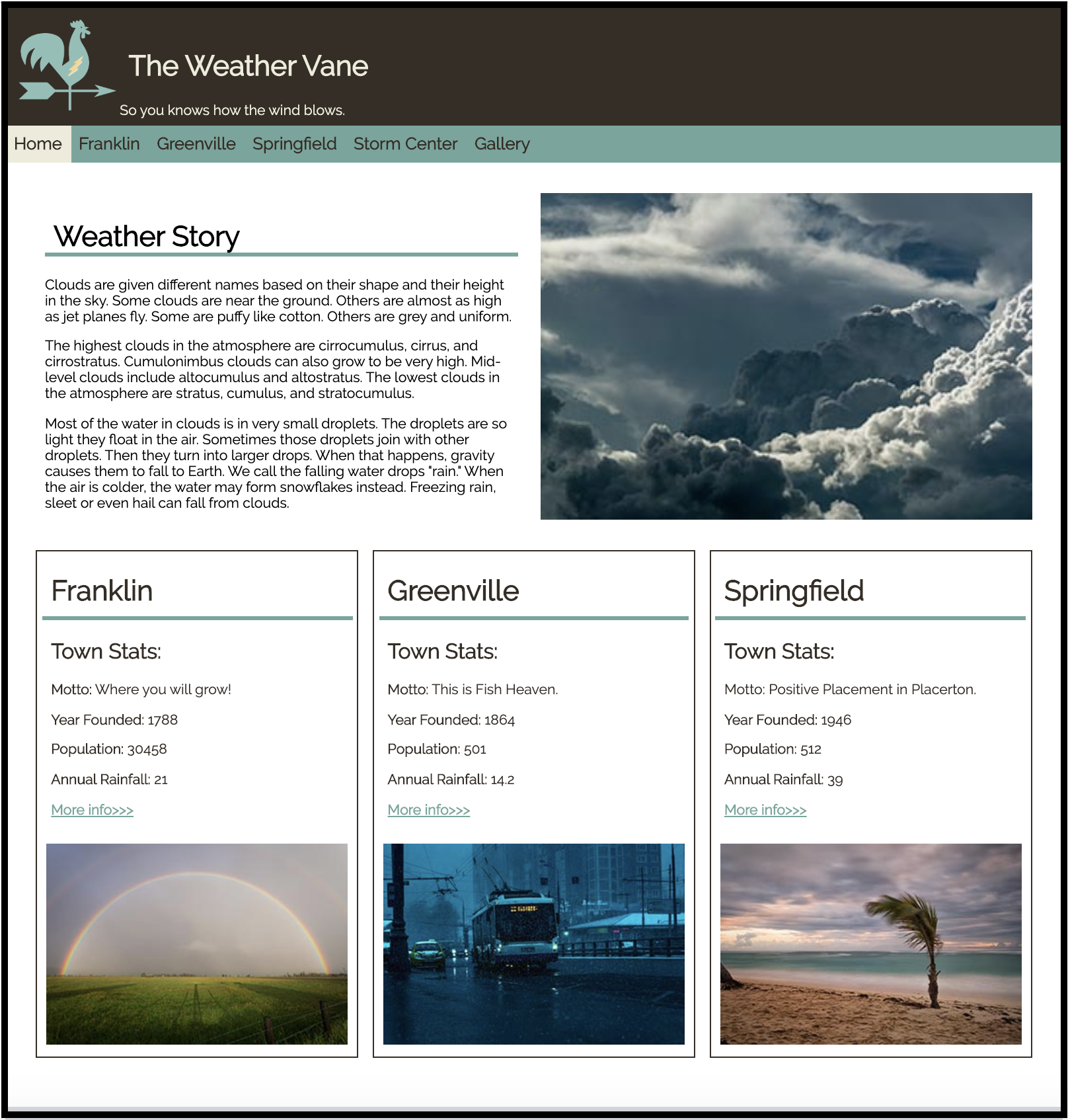
In the course for this site, we built a little piece of the site each week and then continued to develop it throughout the semester. This was my first time building a hamburger menu and using json and the weather underground api (which is now deprecated and no longer in use). I got lots of practice using flexbox and eventually fell in love with CSS Grid.
- Design Plan: The planning document includes a sitemap, color scheme, typography design, and wire frames.
- Website: See The Weather Vane site.

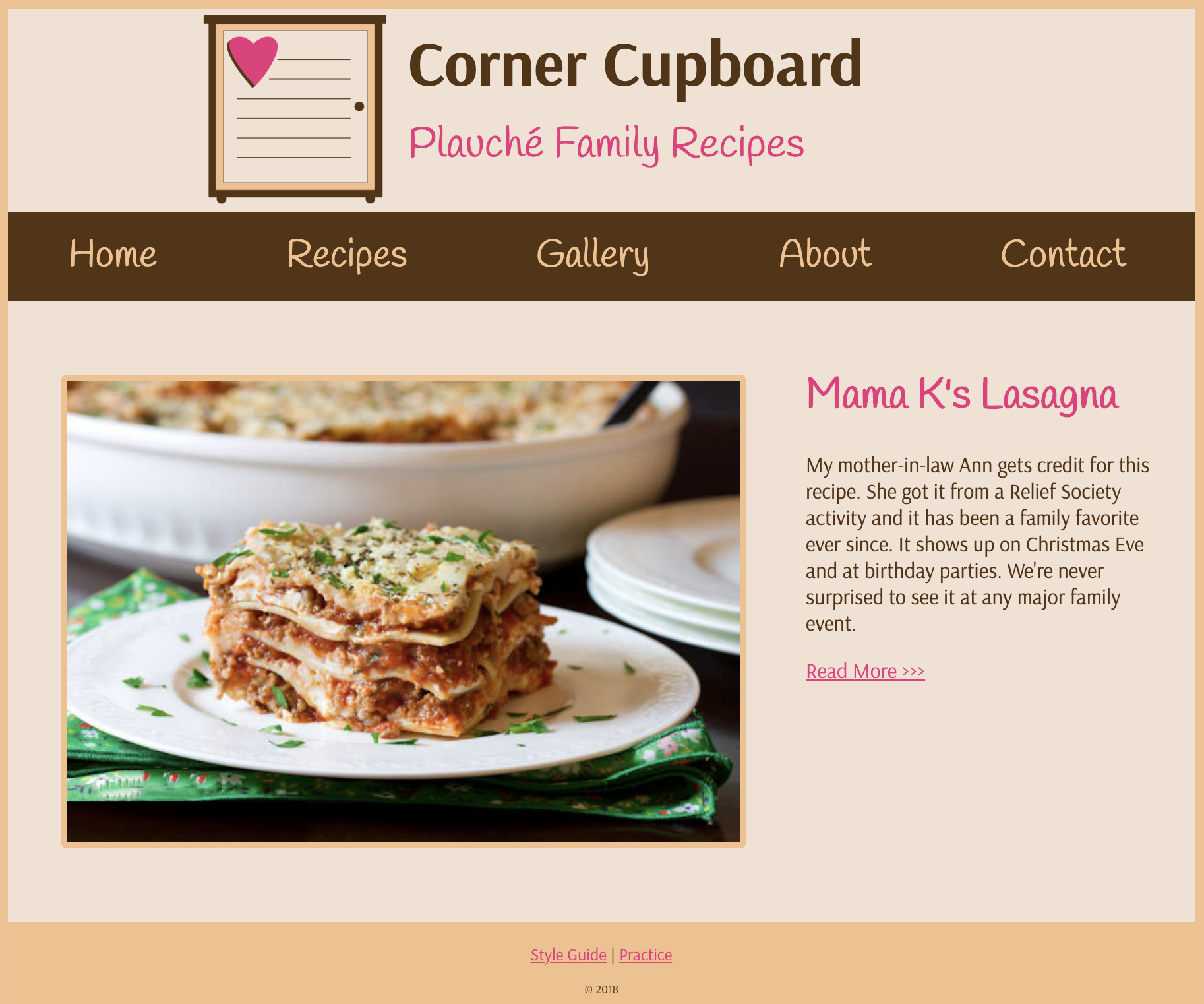
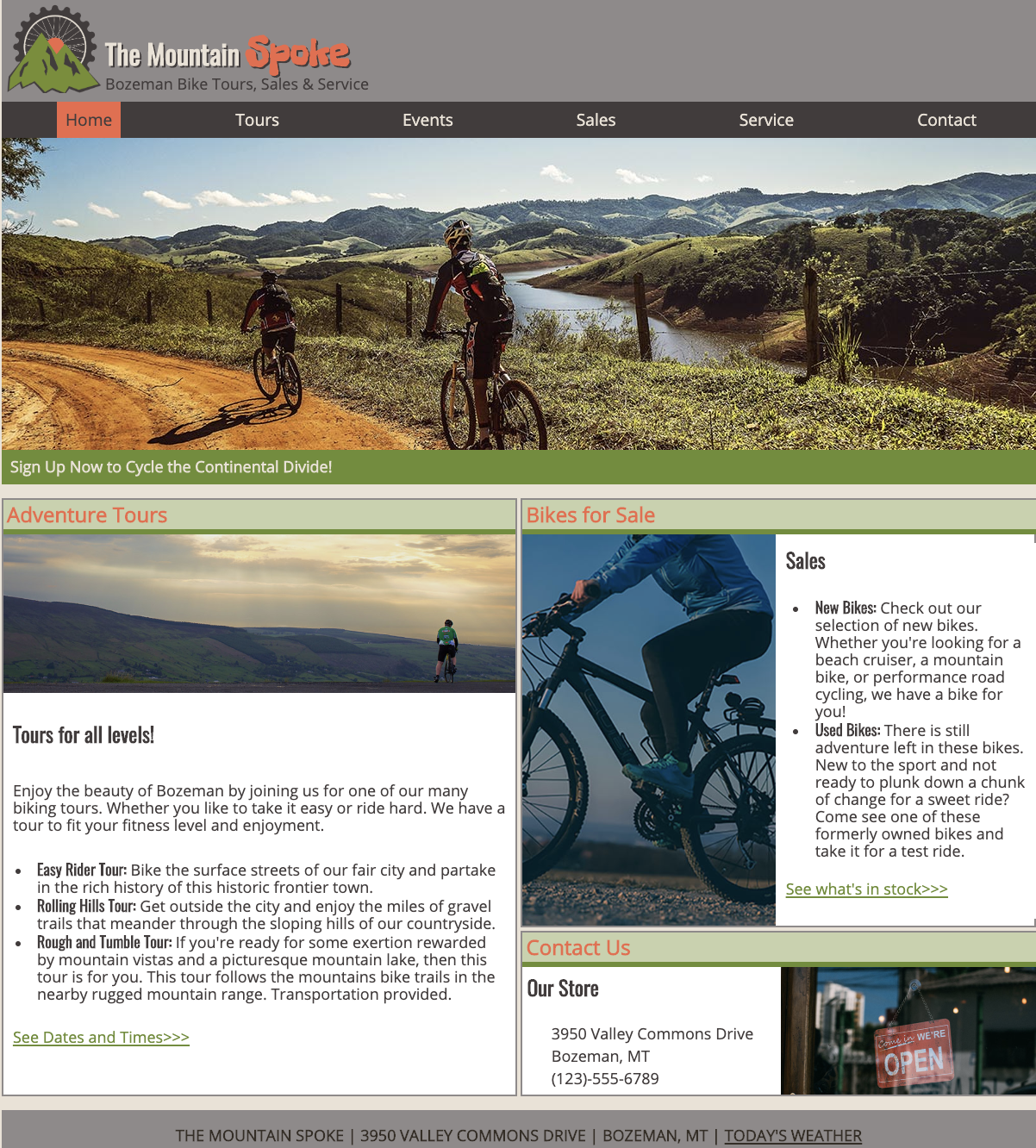
This site was the final project for the class that also built the weather site above. We were given the site's name and requirements for each page. We had to come up with the logo and all the designs and layouts on our own and we only had a few days to complete it.
- Design Plan: This planning document lists the target audience description and includes personas, a sitemap, color scheme, typography design, and wire frames.
- Website: Click here to visit The Mountain Spoke.

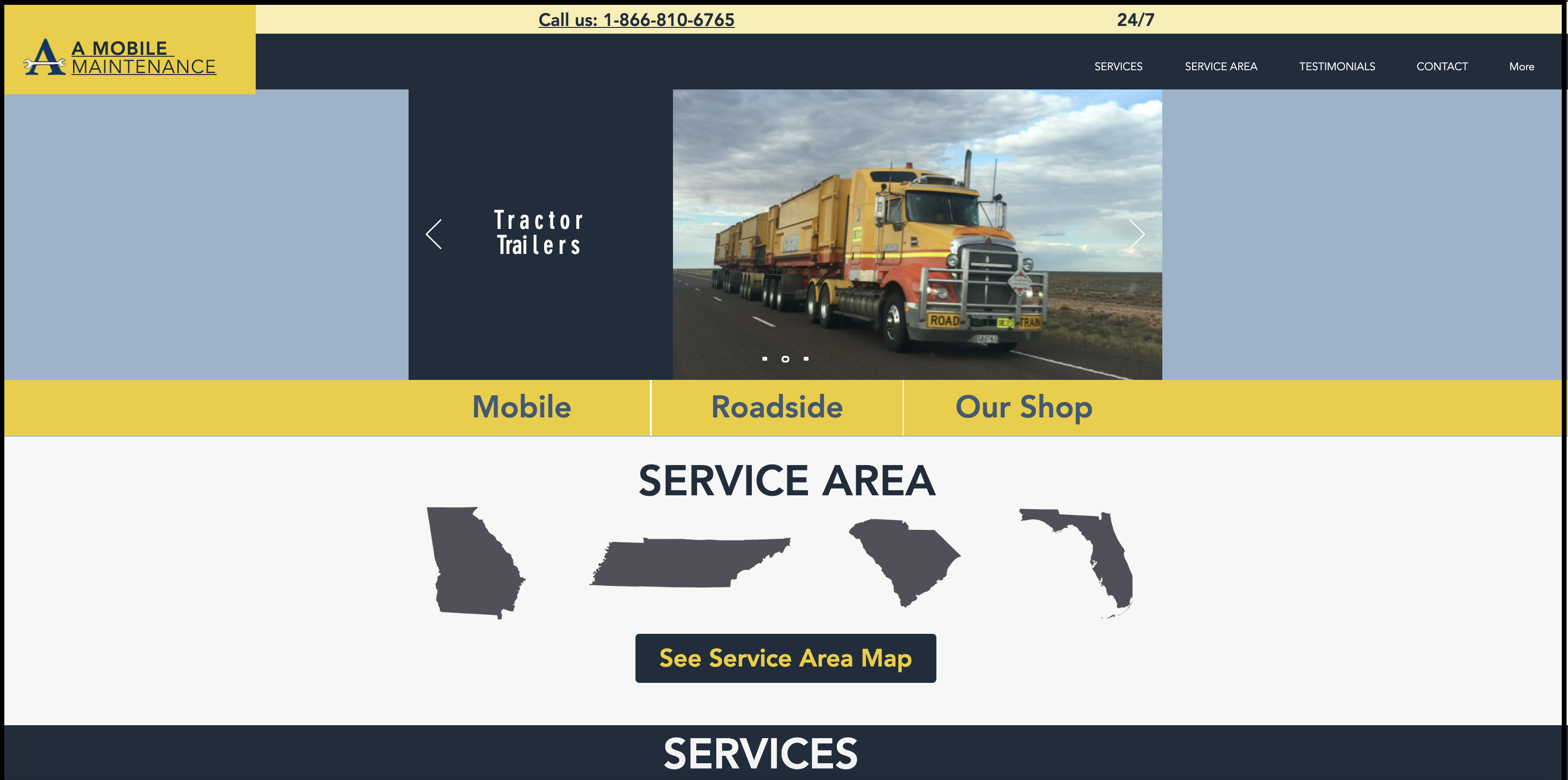
A Mobile Maintenance is a real company owned by a friend of mine. They service RVs, tractor trailers, and diesel trucks in the Georgia, Tennessee, South Carolina and Florida areas. They do routine maintenance and emergency repair either on your property, the roadside, or their own shop.
This site was about human computer interaction design and user research. It wasn't about building with html or css so the instructor had us build it with Wix.
- Design Plan: The plan for this site began with user interviews. The planning document outlines the design criteria, persona and scenario. It includes prototypes and detailed designs covering color scheme, typography, and wire frames.
- Website: View the Mobile Maintenance site here

Design Experience
Visual Media Design
The images below are all original items of my own creation. They range from ads, posters, and magazine layouts to icons, logos, and a fictional swot analysis for Adobe.
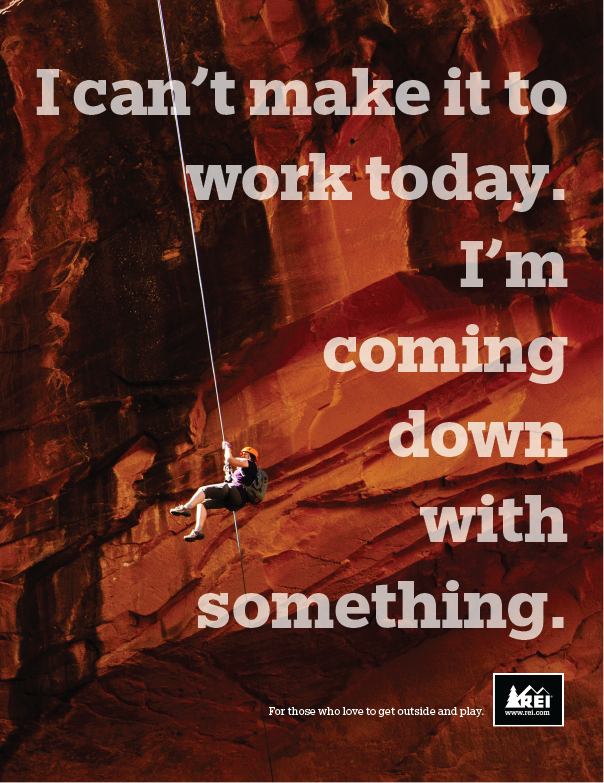
- REI Ad Series- We had to make an ad that fit in with a company's real ad series. I chose REI's "can't come into work" series. More>>>

- Dustpan Ad- We were randomly assigned a boring household object and a target audience. I was assigned a dustpan targeted at middle class men over the age of 55. More>>>

- Eva Ziesel Poster- Eva Ziesel is an industrial designer famous for her elegant ceramics. This poster is for a fictional art show of her work.

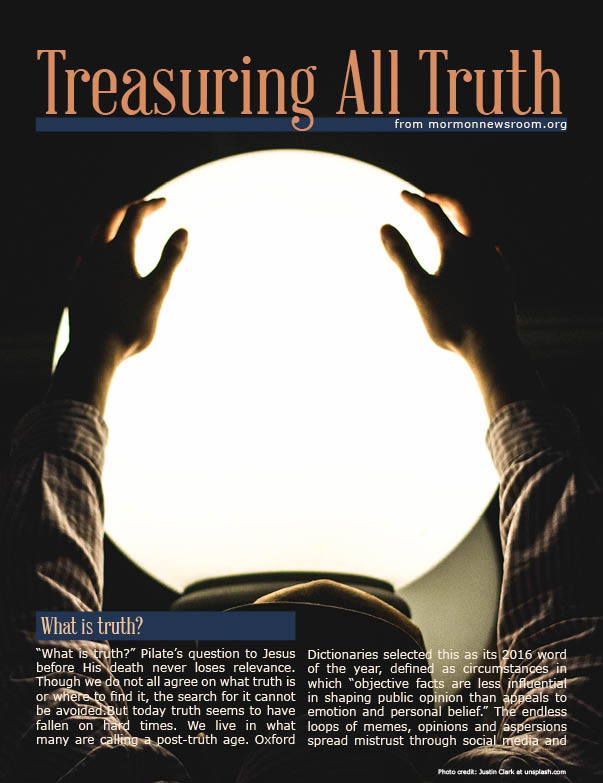
- Treasuring Truth Magazine Layout- For this project, we had to select an article and make a magazine layout for it with the Adobe InDesign software. More>>>


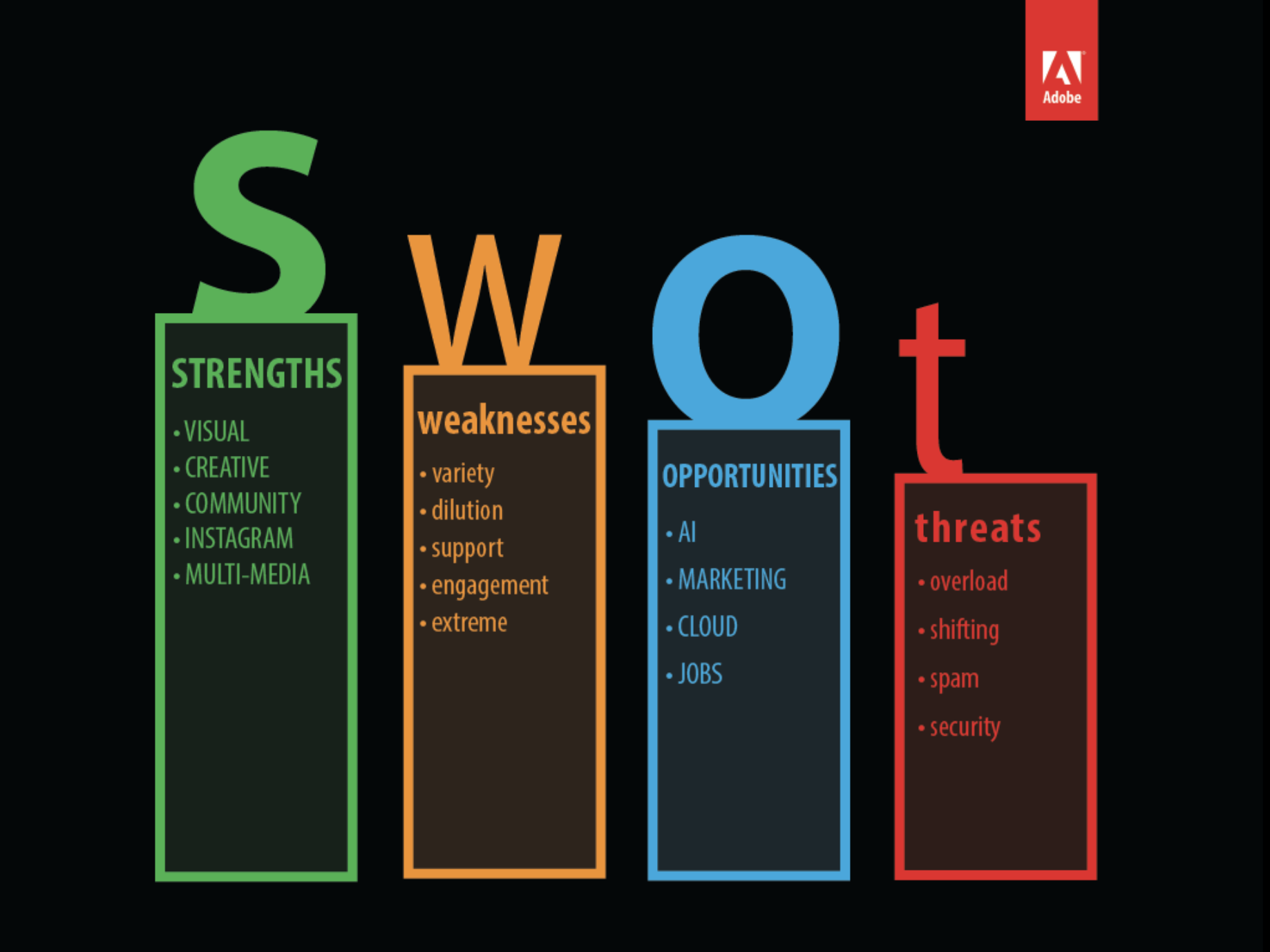
- SWOT Analysis Presentation- I did a swot analysis for Adobe's social media brand and created a presentation for it based on this design. More>>>

- Mountain Spoke Logos- I created this logo as part of buidling the Mountain Spoke website for a final project. This is one of my favorite designs creations.


- Site Icons- I had to create web icons for one of my classes, so I chose ecommerce and used the WooCommerce colors for the WooConf brand that year. More>>>

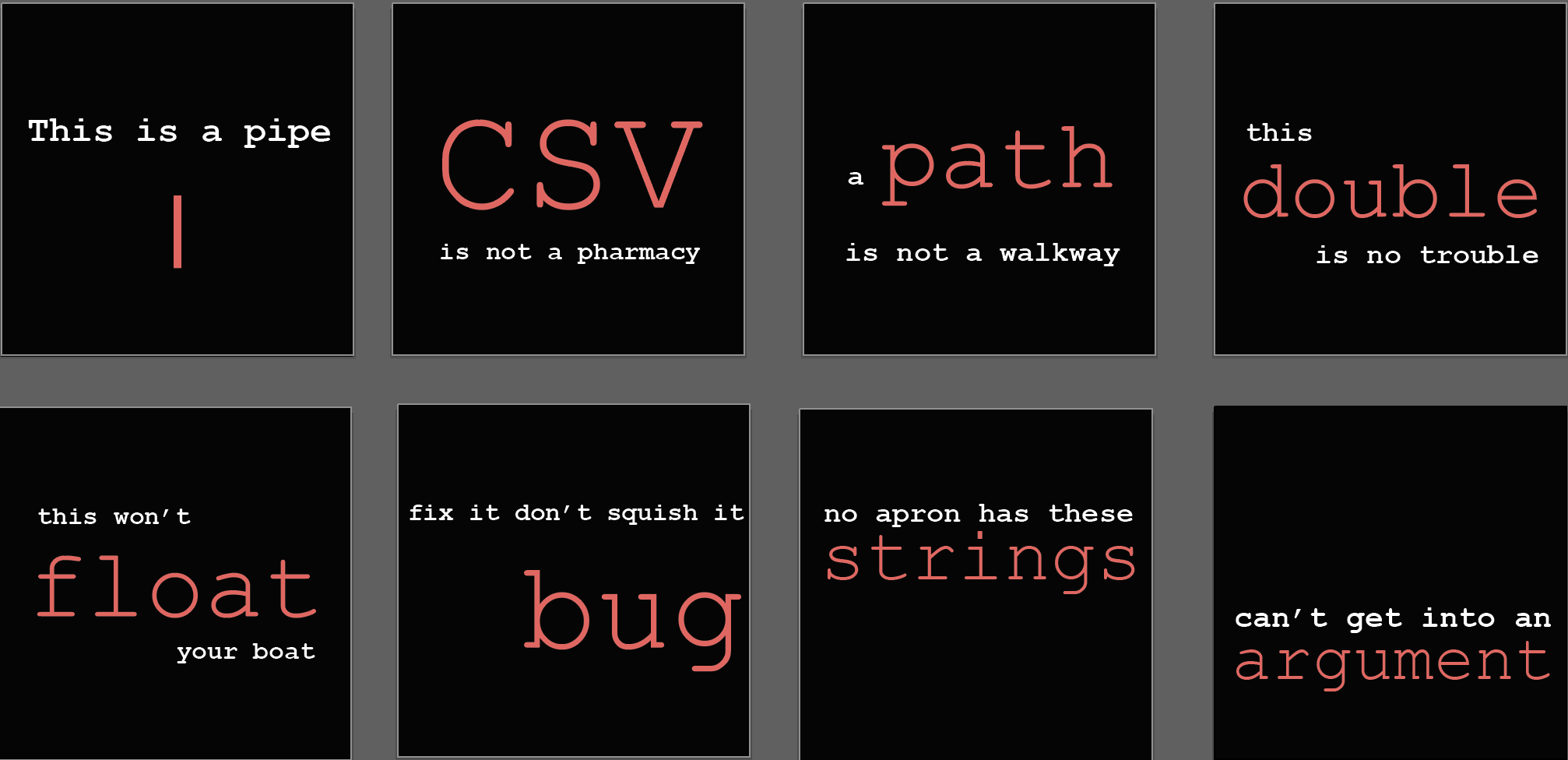
- Mama K Code Social Media Series- I had to create a social media brand and I chose to focus on sharing my journey of being an emerging programmer. More>>>

Systems Design
I took a semester long course about the CompTIA Security+ training. We learned about security threats, vulnerabilites, risks, how to avoid them, and so much more as you can see in the screenshot below:
The DevOps semester long course taught about Agile methodologies and DevOps best practices. We covered topics such as:
- Automated Testing
- Information Security
- Understanding the Work in our Value Stream
- The Importance of Telemetry
- Enabling Low-Risk Releases
- Key Elements of DevOps
- In this presentation, I use the analogy of ordering food at a restaurant to explain the concept of model view controller architecture in software design.
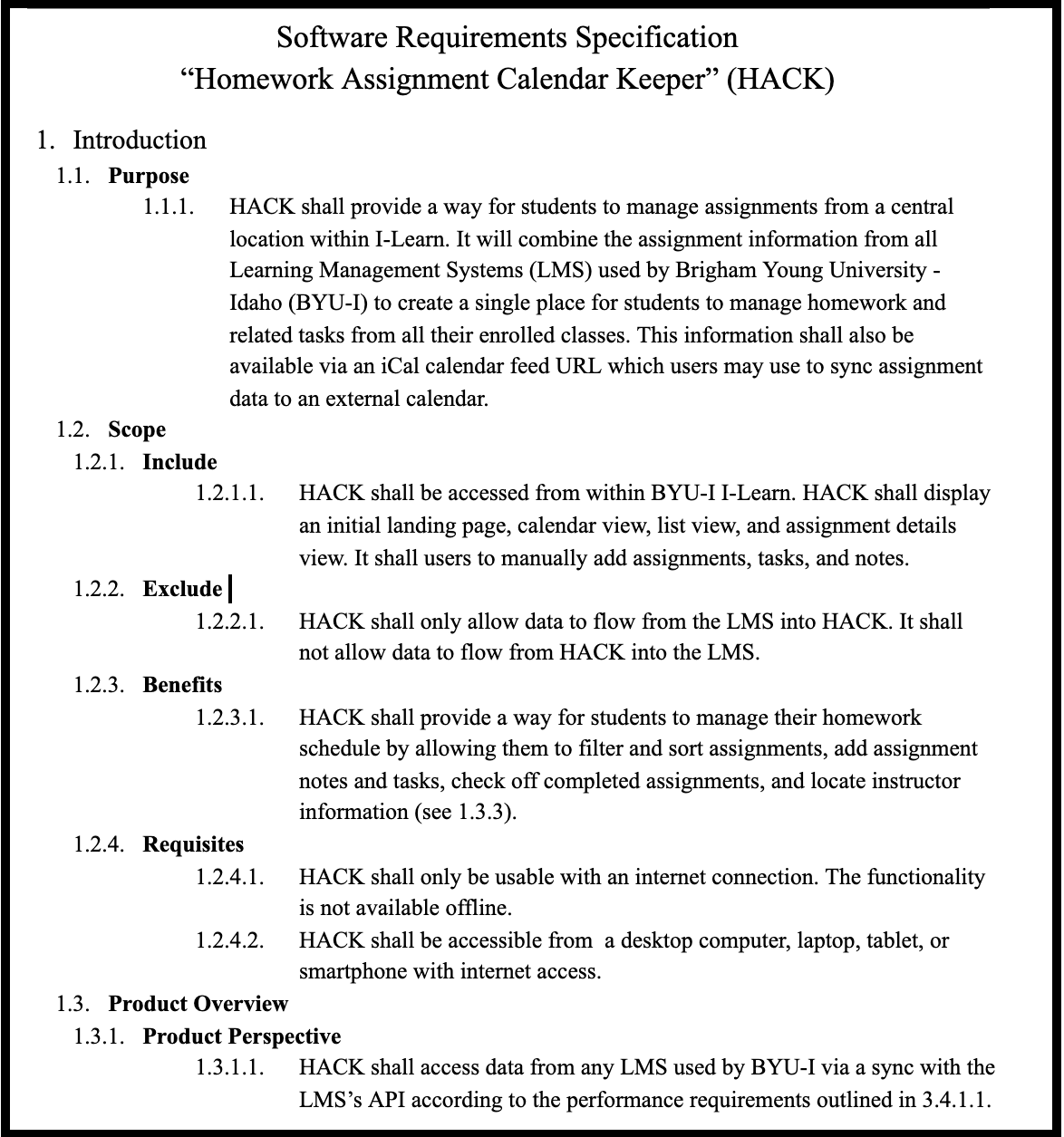
Specification Documents
I was project manager for a class of 27 software engineering students. We wrote the software requirements and design documents of a web application for keeping track of homework online. This took all semester and constant collaboration to write both documents. Our teams worked well together and I enjoyed leading the group. We got a 95 on the end product, which is the highest score that the teacher gives.
The Software Requirements Specification document is a description of the requirements for the software.
The Software Design Description document is a written description of a software product. It gives a software development team guidance as to the architecture of the software.
Giving Back
There is a gap between what a true beginning coder knows and what code teachers think they know. This can be frustating to new learners who may think they simply aren't cut out for a career in technology. I saw this freauently among my classmates, particularly women. So I began sharing my journey and learnings on social media with blog posts and presentations that explain concepts in fun and easy to remember ways.
- PDO Statements Explained- PDO Statements in PHP follow a 6 step pattern. Learn the pattern and it's much easier to write and debug PDO statements.
- How PHP file structure works- Think of the html page of a php site like the body of a car. The php functions are the engine.
- PHP Conditional Statements- If the horse is blue, I will eat my shoe.
- Encouraging Learners- Everybody needs a "bucket". Everybody needs to understand the big picture in order to understand how the little picture fits into the greater whole.
- I look forward to continue sharing my journey as I become a full time developer.