Loops
The For Loop
Five Times Table From 1 - 12.
Press the button to display the table.
The For In Loop
The For/In statement loops through the properties of an object. To demonstrate I made an object for running gear I need for a race.
The While Loop
A while loop runs through a block of code as long as a specified condition is true.
In this code, the loop runs as long as the (i) variable is less than 12. To demonstrate, I had it print out the 7 times tables.
The Do While Loop
A do/while loop will always execute at least one time. The first part of the code block is executed before the condition is tested.
Conditional Statements
In another class, I made a video about php conditionals , but it also helps me keep the JavaScript logic straight.
if, else, else if
- "if" will execute a block of code if the condition is true
- "else" will execute that same block of code if the condition is false
- "else if" will specify a new condition if the first condition is false
These conditional statements are often used together, so I am using a block of code that uses all 3.
If the time of day is less than 10:00, you will see a morning greeting. else if the time is less than 20:00 (but more than 10:00) you will see a day time greeting. else if none of either of those are true you will see an evening greeting in the block below.
switch
"switch" will select one of many blocks of code to execute
Functions, Variables, & Parameters
Functions
A JavaScript function performs a specific task. It must be called by something in order to execute.
All of the above examples use functions, but none of them yet use a return statement & parameters.Variables
JavaScript variables are simply containers for storing values. It's like algebra variables. But JavaScript variables can hold more than just numbers. They can hold arrays (which are basically lists), objects (sort of like a categorized list), text, formulas, etc... They are an essential building block of JavaScript.
Parameters
Parameters are a little trickier to understand. You'll hear developers talking about parameters and arguments almost interchangeably, but they aren't quite the same thing.
-
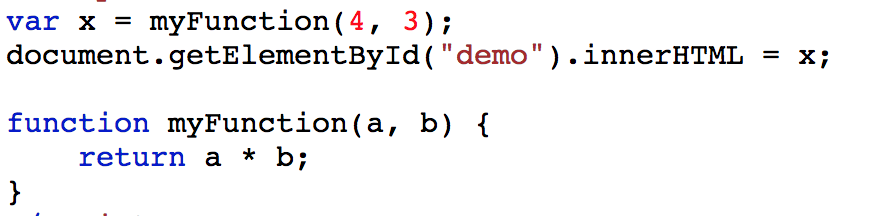
Parameters are the names listed in the function definition. It looks like this:
function (parameter1, parameter2, parameter3) { } -
Arguments are the real values passed to (and received by) the function. The 4 & 3 in the
image below are the arguments. A & B are the parameters.

To see all of these elements in action let's determine if a number is even.
Arrays & Associative Arrays
Arrays
I think of arrays as lists. An array allows you to store multiple values in a single value. I used an array when I listed my children's names in the do while loop. Here is a simpler version:Associative Arrays
According to Mozilla Developer Network, JavaScript does not support associative arrays which means it doesn't support arrays with named indexes. If you use a named index, JavaScript will treat that as an object. JavaScript arrays use numbered indexes. That is how I was able to loop through the list of my kids names as in the example above.